
Are you curious about web design and want to know more? Learning web design can be intimidating, but with the right resources, it is entirely achievable. With so much available online in this digital age, anyone can learn how to create a stunning website. This article will provide helpful tips on where to start learning web design and what tools are required for success. Whether you are a beginner or an experienced designer, there is something here for everyone looking to develop their skills in web design.
Web Designing Process and Web Design Skills
Web designing is the process of creating websites. It involves planning, designing, and coding. Web designers use various tools, including HTML, CSS, and JavaScript. They often work with web developers and graphic designers to create a website that looks and works the way it should.
A web designer’s job is to create a website that is easy to use, looks good, and is informative. They must also make sure that the website is accessible to everyone. Web designing can be a very rewarding career. It allows you to be creative and work with people from all over the world.
What Elements Of Web Designing Ar Worth Leaning?
1. Visual Design
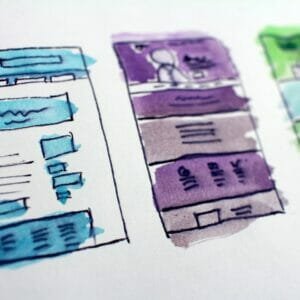
 Visual design in web design is an important aspect of creating an effective and engaging website. It includes elements such as typography, color palettes, images, layout, and other visual elements that create the overall look and feel of a website. Visual design helps to create a user experience that looks good, communicates effectively, and is easy to navigate. You don't need any tools to get started. You can just use a pen and paper to draw your visual ideas.
Visual design in web design is an important aspect of creating an effective and engaging website. It includes elements such as typography, color palettes, images, layout, and other visual elements that create the overall look and feel of a website. Visual design helps to create a user experience that looks good, communicates effectively, and is easy to navigate. You don't need any tools to get started. You can just use a pen and paper to draw your visual ideas.
The goal of visual design is to make sure there is a strong balance between aesthetics and usability. It should also be used to communicate the purpose of the website clearly and quickly so users can easily understand what it’s about. A successful visual design should also be cohesive, consistent, and accessible to all types of users. When done correctly, visual design can help create an enjoyable user experience that encourages users to stay on your site longer. Lines, shapes, and textures can all be used to add interest to a website. Lines can be used to create borders or separators between sections of content. Shapes can be used to highlight important information or graphics. Texture can be used to add depth and interest to a page.
2. Basic HTML & CSS
To design a website, you need a working knowledge of HTML and CSS. These are the basic building blocks of web design. You also need to be able to use a text editor to write code and a web browser to preview your work. HTML is the most basic building block for any website. It is a markup language that is used to structure and content of a webpage.
CSS is another essential element for web design. It is used to style the HTML code on a webpage and give it a visual appeal. CSS can change the font, colors, and layout of a webpage.
Also, JavaScript is also often used in web design. It is a scripting language that can be used to create interactive features on a website, such as drop-down menus or image galleries.
3. UX Design
 User experience (UX) design is the process design teams use to create products that provide meaningful and relevant experiences to users. This involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function.
User experience (UX) design is the process design teams use to create products that provide meaningful and relevant experiences to users. This involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function.
Good UX design enhances the usability of a product and makes it easy for users to achieve their goals. It should be intuitive and logical, so users can navigate easily and find what they need without any frustration. The purpose of UX design is to create a positive experience that keeps users coming back. If there are too many clicks involved in the process, user simply won't click that many times giving them bad experience.
4. UI Design
User interface (UI) design is the process of creating interfaces for online applications that are both effective and appealing to users. By taking into account the user’s needs and wants, as well as the business goals of the application, UI designers can create interfaces that are not only easy to use but also visually appealing.
There are several principles that all good UI designers should follow in order to create effective interfaces. First and foremost, the interface should be easy to use and navigate. Users should be able to find what they’re looking for quickly and easily, without having to search through endless menus and options. Second, the interface should be visually appealing. Users should enjoy using the application and find it aesthetically pleasing.
5. Basics Of Creating Layouts
 Creating layouts for web designing can be a daunting task, but with a few basics under your belt, it can be a breeze. First, you need to understand the difference between fixed and fluid layouts. Fixed layouts are those that have a set width, while fluid layouts adjust to the width of the browser window.
Creating layouts for web designing can be a daunting task, but with a few basics under your belt, it can be a breeze. First, you need to understand the difference between fixed and fluid layouts. Fixed layouts are those that have a set width, while fluid layouts adjust to the width of the browser window.
Next, you need to choose a layout that is appropriate for your content.
For example, if you have a lot of text, you might want to use a three-column layout so that readers can easily scan through your content. If you have more visual content, like images or videos, then a two-column layout might be more appropriate.
Before you start designing your website or application, it is important to wireframe it first. Wireframing involves creating a rough layout of the content, its structure, and user flows. It provides an opportunity to explore different designs and decide which works best for your audience without having to worry about implementation details. This helps you save time in the long run since you won't have to go back and make major changes later on.
Additionally, wireframing can help with collaboration between designers, developers and other stakeholders since everyone can easily see how different pieces of the project fit together. All in all, wireframing is an essential part of the design process that will help save time and ensure that your final product meets user needs.
6. Typography
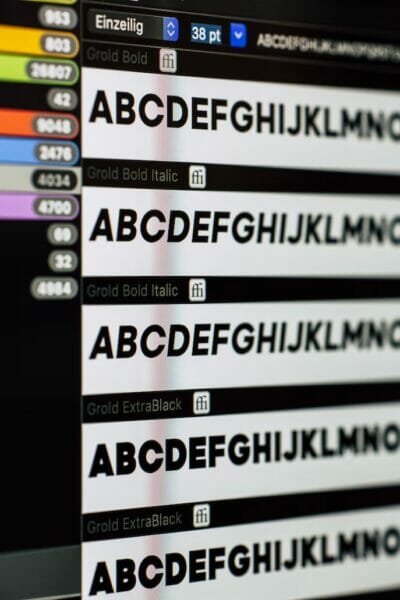
In the world of web design, typography is one of the most important tools at a designer’s disposal. By carefully selecting and pairing fonts, designers can create a unique and visually appealing website that reflects the brand’s personality.
There are a few things to keep in mind when choosing fonts for web design. First, consider the overall tone of the site. Is it formal or casual? Second, think about what kind of message you want to convey with your typography. Are you going for sophisticated and classy or fun and friendly?
Once you’ve decided on the general tone, it’s time to start exploring different font options. There are thousands of fonts available online, so take some time to browse around until you find something that feels right for your project.
 Creating the best typography for a website can be a challenging but rewarding task. To create the most visually appealing design, it is important to consider different font sizes, colors, and boldness that fit within the website’s overall aesthetic.
Creating the best typography for a website can be a challenging but rewarding task. To create the most visually appealing design, it is important to consider different font sizes, colors, and boldness that fit within the website’s overall aesthetic.
Large fonts with heavy boldness evoke an authoritative presence, while small fonts with light boldness provide an air of elegance.
Additionally, by incorporating contrasting colors like black for headings or titles and softer shades of gray for body text, one can further emphasize certain content and draw attention to specific sections of a website.
Finally, it is essential to ensure that all typography used on the website is consistent across all pages and devices so that users can navigate the site without difficulty. With careful consideration of these factors, one can create an effective typography scheme that complements any website’s desired look and feel.
How To Learn Web Design
1. Learn Basic Design Skills From Online Courses
Start by familiarizing yourself with the basics of design. This includes understanding color theory, typography, and grid systems. Take some time to learn about the different software programs that are available for web design. Adobe Photoshop and Illustrator are two of the most popular options. Figma, Xd, and Pixelmator are a few other alternatives to get started.
Once you have a good understanding of the basics, start experimenting with different design elements to create unique and interesting designs. Be sure to keep your designs user-friendly and easy to navigate. Always be willing to learn new things and experiment with new ideas. The world of web design is constantly changing, so it’s important to stay up-to-date on the latest trends.
2. Practice With Website Builder on Wix, WordPress, WebFlow
 With a website builder, you can quickly create a professional-looking website without any prior experience. Plus, you can practice your web design skills by experimenting with different templates, layouts, and features.
With a website builder, you can quickly create a professional-looking website without any prior experience. Plus, you can practice your web design skills by experimenting with different templates, layouts, and features.
If you’re serious about learning web design, then using a website builder is a great way to get started. By practicing with a website builder, you’ll be able to learn the basics of web design and create a beautiful website that meets your needs
3. Put Your Knowledge Into Action By Freelancing Jobs
You can find plenty of resources online that will teach you the basics of web design, but if you really want to learn, you need to get your hands dirty and start designing websites yourself.
Start by finding a web design tutorial or course that covers the basics of HTML and CSS. Once you have a solid understanding of how these two technologies work together, you can start experimenting with different designs on your own. If you get stuck, there are plenty of online forums and community sites where you can ask for help from other designers.
Once you feel confident enough to start designing websites for other people, look for opportunities to freelance or work as an intern for a web design agency. You can use online portals like PeoplePerHour or Upwork to find freelancer jobs.
4. Find A Mentor - Important To Learn From Industry Expert
 Finding a mentor can be such a valuable asset as web design can be a tricky field to learn on your own. A mentor can help you learn the ropes of web design, from the basics of HTML and CSS to more advanced concepts like responsive design and animation. They can also offer guidance on freelancing, working with clients, and other practical matters.
Finding a mentor can be such a valuable asset as web design can be a tricky field to learn on your own. A mentor can help you learn the ropes of web design, from the basics of HTML and CSS to more advanced concepts like responsive design and animation. They can also offer guidance on freelancing, working with clients, and other practical matters.
Of course, not everyone has the luxury of finding a mentor in person. But there are plenty of online resources that can help you get started, including forums, blogs, and online courses. Whatever route you take, make sure you put in the effort and you'll soon be designing amazing websites of your own.
Will You Start Learning Web Design Online?
If you want to learn web design, start by taking a course or two at a local college or online. Next, find a good book on the subject or buy a few instructional videos. Finally, practice, practice, practice! The more you work at it, the better you'll become.
Soon you'll be designing websites like a pro! Have you already started learning web design? Let me know how?