
To create a website, you need to have some understanding of HTML. But how much should you learn before diving in? A good starting point is to learn HTML5 and CSS3, as these are the most current standards. However, if you want to be able to code for older browsers, you should also learn HTML4 and CSS2.
Sounds Like too much work?
This article will give you a rundown of the basics so you can decide how deep you want to go.
But, I use page builder so why should I care about HTML and CSS?
Here is Why Everyone Should Learn HTML and CSS
With just a basic understanding of these two coding languages, you can create a professional-looking website. Even if you use a drag-and-drop website builder, having some knowledge of HTML and CSS will give you more control over your site’s design. And if you want to make any changes to your site’s code, knowing HTML and CSS will make it much easier.
How Much HTML CSS Do I Need To Be Job Ready?
The answer may surprise you. You don't need to be an expert in HTML CSS to get a job, but you do need to have a basic understanding of the language. With a little bit of practice, you can easily learn the basics of HTML CSS and be on your way to a great career. When it comes to job-ready skills in HTML and CSS, the question is not so much about how much you need to know, but rather about having a strong foundation to build upon.
After all, with web technologies always evolving, it is important to be able to adapt and learn new things.
Learn the Basics Listed Below:
1. Typography
 Typography is the art and technique of arranging type to make written language readable, beautiful, and easy to understand. It is an essential part of web design, as it can help to set the tone and style of a website. Good typography can make a website more enjoyable to read and use, while bad typography can make it difficult to understand.
Typography is the art and technique of arranging type to make written language readable, beautiful, and easy to understand. It is an essential part of web design, as it can help to set the tone and style of a website. Good typography can make a website more enjoyable to read and use, while bad typography can make it difficult to understand.
There are many different aspects to consider when choosing typography for a website, such as readability, legibility, and aesthetics. Readability refers to how easy it is for someone to read the text on a website. Legibility refers to how easy it is for someone to identify the individual characters in a piece of text.
2. Lists
Lists are a fundamental part of HTML and CSS. They are used to create a structure for your content and can be styled to match your website's design. List items can contain other HTML elements, including links, images, and even other lists. Lists make content
- Incredibly versatile
- Up to point
- SEO-friendly
- Readable
as I j just showed you above.
Unordered lists are created using the <ul> tag, and each list item is denoted by the <li> tag. Ordered lists are created using the <ol> tag whereas Unordered lists are created with the <ul> tag. List items are again denoted by the <li> tag. CSS can be used to style lists in a variety of ways. You can change the font size, color, and style of list items, as well as add borders or background colors.
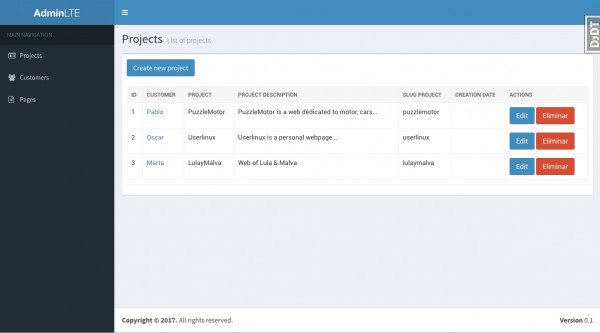
3. Tables
Tables are a great way to present information in a structured way. They can be used to display tabular data, or to align elements on a page. Tables can be created using the table element, which contains the table row (tr) and table header (th) elements.
Creating a table is simple! Just add the opening <table> tag, followed by the <tr> and <th> tags for each row and header cell respectively. Finally, add the closing </table> tag. That's it! You've now created a basic HTML table.
Tables are rarely used in web design but are widely used in admin design. Most of the admin panels will use tables to represent data in an easy-to-understand format. So knowing tables help. I remember screwing up closing tags and using rowspan incorrectly wasting so much of my time in the early days.

To style your table, you can use CSS. For example, you can add borders to your table cells by adding the border property to your CSS selector. You can also change the background color of your table cells by adding the background-color property.
4. Forms
Forms are one of the most important elements in web design. They allow users to input data, which can then be processed by a server-side script. Forms can be used to log in to users to their accounts, search for data, and much more.
HTML forms are made up of two parts: the <form> element and the <input> element. The <form> element defines the form, while the <input> element defines each field within the form. Each <input> element must have a type attribute, which defines what kind of data it will accept. Some common input types are text, password, email, and submit.
There are many other types of input types to make your life easier. For Example, In the early days, there was no native way to select a color. Nowadays it's just builtin into HTML.
5. Links
 Creating links is a very important part of web development, as they allow users to navigate between pages on a website. There are two main ways to create links using HTML and CSS.
Creating links is a very important part of web development, as they allow users to navigate between pages on a website. There are two main ways to create links using HTML and CSS.
The first way is to use the <a> tag. This tag defines a hyperlink, which is used to link from one page to another. The href attribute specifies the URL of the page that the link should point to.
For example, if we wanted to link to Google, our code would look like this:
<a href="https://www.google.com">Google</a>The second way to create links is by using CSS. This can be done by using the :hover pseudo-class.
One should not ignore/replace anchors with javascript because Google understands anchors better than buttons or javascript redirect. Even if you're building an interactive app, You should consider using anchor tags for navigation.
6. Images
 The very common method everyone knows is by adding img tag with src attribute. To add an image to your HTML, you'll need to use the
The very common method everyone knows is by adding img tag with src attribute. To add an image to your HTML, you'll need to use the <img> tag. This tag tells the browser that you want to add an image to the page. The <img> tag has two important attributes: src and alt.
The src attribute tells the browser where to find the image you want to add. You can use srcset attribute to input multiple images for multiple widths.
The alt attribute is important for accessibility purposes. It gives a text description of the image which can be read by screen readers. Once you've added the <img> tag to your HTML, you can style it using CSS.
The better schematic way to use images is by adding them in <picture> tags. A picture There are attributes you may not ever hear of like: sizes, referrerpolicy, usemap, longdesc, loading, crossorigin.
7. HTML Entities
The HTML entities are characters that have special meanings in HTML. For example, the < character is used to start a tag, and the & character is used to start an entity.
There are four types of HTML entities: named, decimal, hexadecimal, and octal. Named entities are the most common, and are used to represent common symbols, such as the copyright symbol ©.
Decimal entities are used to represent numbers, and hexadecimal entities are used to represent letters or symbols that are not part of the standard ASCII character set. Octal entities are rarely used.
You can simply copy such characters to supercharge your page or add design elements in general like stars, squares, circles, emojis, arrows, etc.
8. Meta tag
 The most underrated and ignored tags are meta tags. People skip adding meta tags because there are too many. They help search engines understand what your website is about, and they can also be used to improve your website's SEO.
The most underrated and ignored tags are meta tags. People skip adding meta tags because there are too many. They help search engines understand what your website is about, and they can also be used to improve your website's SEO.
Meta tags are placed in the <head> section of your HTML code, and they usually look something like this:
<meta name="keywords" content="HTML, CSS, Web design">The name attribute tells the search engine what kind of information the meta tag contains, while the content attribute contains the actual information that the search engine will use.
The most commonly used meta names include open graph meta, twitter meta, application meta-data, SEO meta, theme meta, and robots meta.
9. HTML5 Semantics
In recent years, there has been a major update to HTML with the release of HTML5. This new version of HTML includes new features that make coding web pages more semantic. Semantic code is code that is easy for both humans and machines to read and understand.
You'd see some schematic tags as shown below in HTML5.
<main>
<header></header>
<section>
<article></article>
<aside></aside>
</section>
<footer></footer>
</main>
It includes new features like video playback and drag and drop, and strengthens the code used to structure pages semantically. Semantic code is important because it makes your pages more accessible to search engines and helps screen readers navigate your content more easily.
Go Advance After Learning The Basics
Once you have mastered the basics of HTML and CSS, you can begin to learn more advanced techniques. This will allow you to create even more complex and sophisticated web pages. As you advance in your skills, you will be able to take on more challenging projects and develop your unique style.
Continuing to learn new things is essential for any web developer. By expanding your knowledge of HTML and CSS, you will be able to create better websites and stay ahead of the competition. So if you're ready to take your web development skills to the next level, start learning some advanced HTML and CSS.
Explore CSS Frameworks
 If you're just getting started with HTML and CSS, there are a few tools and frameworks you should know about. First, you'll need an HTML editor. There are many different editors available, both free and paid. Some popular ones include VS Code, Atom, and Brackets.
If you're just getting started with HTML and CSS, there are a few tools and frameworks you should know about. First, you'll need an HTML editor. There are many different editors available, both free and paid. Some popular ones include VS Code, Atom, and Brackets.
Once you have an editor set up, you'll need to choose a CSS framework. There are many different CSS frameworks to choose from, but some popular ones include Bootstrap and Foundation. These frameworks will help you quickly create responsive websites.
Finally, you'll need to choose a JavaScript library or framework. jQuery is the most popular library, but there are others available as well. Once you have these basic tools in place, you'll be well on your way to creating beautiful websites!
Conclusion
You should know enough CSS to be able to create a basic webpage. However, if you want to create something more complex or take your skills to the next level, you will need to learn more CSS. There are many CSS resources available online and in libraries to help you learn more about CSS. With some time and effort, you can become a CSS expert. However, you don't need to know everything about CSS to be a great developer. Just like with any other skill, the more you practice, the better you will become at using CSS.