
So learning HTML and CSS has become so much easier nowadays so no one cares about how it works together, but if you want to do HTML and CSS for your living or you have a career as a web designer, you must understand how CSS and HTML work together because this is the very fundamental of learning HTML and CSS.
HTML and CSS are like Adam and Eve of web development so one cannot be one cannot work without another, I put it short, HTML will do the mark up for your web content and CSS will do the styling of that markup.
And let's not forget the JavaScript,
JavaScript is the best friend of HTML and CSS. It will enhance their ability to communicate with each other and to do things dynamically that is not possible otherwise.
Even they all work together but they are not similar in terms of their behavior and code type. HTML is a markup language, CSS is a style language and JavaScript is actually a programming language that does a different job on the web page. Let's try a little deeper into how HTML and CSS work.
HTML - The Building Blocks of Websites
To get you a better understanding of HTML I'm going to use one example here,
- HTML will give you a real written book with headings and paragraphs and which is easy to read.
- HTML+CSS will get something that will be more comparable to a magazine.
HTML stands for a hypertext markup language. It is a language by which the browser render our content on the page. So a book has a cover page, table of contents chapter-wise representation of the content using headings, subheadings, and page breaks. Similarly, In HTML we have a couple of tags which represent the same thing as a book. For example, we have headings, paragraphs, item lists, images with which you can represent your content on the browser.
Traditional HTML used to have a limited number of tags but with the introduction of HTML5, we have schematic tags which exactly represent what the content is all about we have an additional tag to very precisely describe your piece of content. Using an HTML5 browser or a search bot has the capability to learn what element of your website is describing what. We can now define What part is of the page works like a breadcrumb, what is the main article part what is the sidebar and what is the footer. We can now format our content better than before.
Mostly I care about these tags which I think are really awesome in defining what the section contains:
- <header>
- <nav>
- <footer>
- <main>
- <article>
- <figure>
Simply formatting your HTML properly doesn't make it look good,
There is the catch.
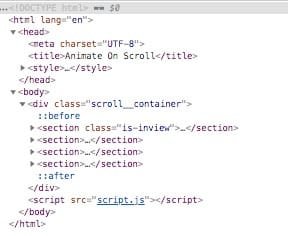
How HTML is processed by Browser
It's worth knowing that Browser will perform certain steps to read and display your HTML onto the page, so first, it will pass the HTML to construct the DOM Tree. HTML is a hierarchical markup language so you have a parent-child relationship inside your file. Your HTML markup is passed by the browser to create a content tree using Objects called DOM Nodes.
Let's not get a Nerd here, Point is,
 All of this rendering process will be done by the browser, So different browsers will show different outputs of the same HTML markup. For example, Firefox has different default fonts than Safari and Internet Explorer so you may run into a situation where you will see different font sizes and font faces of your HTML file.
All of this rendering process will be done by the browser, So different browsers will show different outputs of the same HTML markup. For example, Firefox has different default fonts than Safari and Internet Explorer so you may run into a situation where you will see different font sizes and font faces of your HTML file.
And this is a problem and how do we solve that problem? You guessed it Right. Using CSS.
CSS - Cascading Style Sheets
HTML takes care of the Building part of the Page. CSS is the styling part of that Page. Suppose if you have an awesome piece of content or product, but you don't present it well, people are not going to like it. So CSS gives the ability to re-present the HTML code using a set of rules.
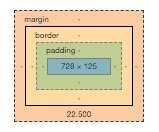
 Coming back to my magazine example, People are more likely to consume content in the magazine than in the book more often. Mainly because the magazine Is designed to be more presentable to a larger audience. CSS will give an ability to add various styling features using CSS' box model. Using the CSS box model, one is able to manipulate the display of tags in a way it's more branded and attractive.
Coming back to my magazine example, People are more likely to consume content in the magazine than in the book more often. Mainly because the magazine Is designed to be more presentable to a larger audience. CSS will give an ability to add various styling features using CSS' box model. Using the CSS box model, one is able to manipulate the display of tags in a way it's more branded and attractive.
Representing your content is the one way but CSS can be really helpful to enhance your reader's user experience. Most of the content on the internet uses CSS to display their frontend, For example, Gmail, Yahoo, Google, Play Store, You name it, basically, everything you see on your browser is Styled (or I should say cssed) one way or another. There are teams of hundreds of people working on these giants, Improving the products that also include improving and changing CSS code somewhere in the pipeline every day.
There are people on the internet who have really nailed the CSS implementation setting, benchmark for UI/UX designers. With CSS Hybrids you can transform your web page with cool effects, transition, animations, and pretty much everything.
How CSS and HTML Work Together
When CSS is added to the Page, the Browser parses CSS into its own Tree called CSSOM. We can apply styles sheets to document using three different methods.
When a browser renders a web page the CSS form DOM complements the CSSOM and applies the style to the Node Virtually. The CSS Node Tree does not exist in DOM, it just adds style to the DOM objects.
This browser rending performance depends on many factors. There are many things happening in the browser under the hood like Layout Operation, paint Operation, and Compositing Operation.
FAQs
is html a programming language?
No. It's a markup / structural language to place things. Programming will have a way to use variables, loops, conditions etc. However, HTML can be generated using many programming language out there. Many CMS uses programming languages PHP / JS / ASP / JAVA to generate html content.
is css a programming language?
No, You can't write loops, save and update variables, write conditions or programmes. CSS is a file where selector rules are defined in key value pair using brackets. It's more of a definition file rather a code script.
is css case sensitive?
Yes, All CSS syntax is case-insensitive. Please note that, whether or not CSS is case sensitive, ALWAYS BE CONSISTENT. Never use same class name.
is css easy to learn?
Just to get started, YES. CSS is easy to learn. But there is a huge learning curve in implementation techniques and methods you can learn using CSS that can create more complex animations or user experience. You stack up couple of effects together and you come-up with new idea. It's just experimenting.
is html and css outdated?
HTML/CSS is what the entire web is built on. You don't heard html/css quite often is because the way it was used before was quite lot of work, now a days everything is modular and we have frameworks for every task. The process is so much smoother so we don't care about learning it ad get heir job done using frameworks. It doesn't mean it's outdated.
is html and css enough to get a job?
CSS is really broad in terms of what kind of job are you looking for. You need to master css for UI/UX job or at-least one framework like bootstrap to get a job as a beginner.
is html and css enough to create a website?
It's enough if making simple one pager. But at today's standard, No It's not recommended. If you create a html website, You'll have hard time adding content or maintaining. What industry is doing is using some sort of CMS to build websites. The CMS will render HTML/CSS eventually, But it's easy to maintain in terms of maintaining Websites.
Recap
To summarise HTML and CSS will always work together and you can take advantage of both while creating your website or learning about them in general. Having an understanding of the basic working principles of HTML and CSS will get you to do more complex layouts and designs If you see yourself as a designer in the future.