
If you're a web designer or web developer chances are you do some repetitive tasks on daily bases if not many. It's a good idea to set up a workflow or preset for all of your daily tasks to make your workflow efficient. HTML and CSS are relatively easy to learn and there are a variety of tools available to help you code in these languages. In this article, I will share some of our favorite tools for HTML and CSS. Whether you are just getting started with coding or you are a seasoned pro, these tools will help you get the job done.
1. Web Developer
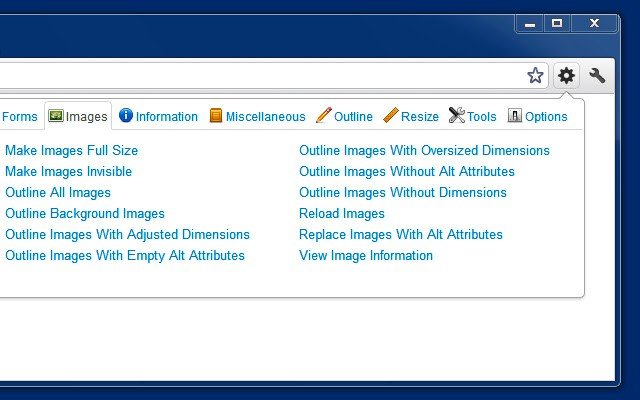
 Adds a toolbar button with various web developer tools. The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.
Adds a toolbar button with various web developer tools. The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.
This toolbar is Jam-packed with all the development features you may need. This Toolbar includes tools for Forms, Images, Links, Rulers, CSS Editing, Window Resizing, and many more. Apart from Inbuilt Dev Tools in the browser Web Developer is the only tool you may need.
2. Window Resizer
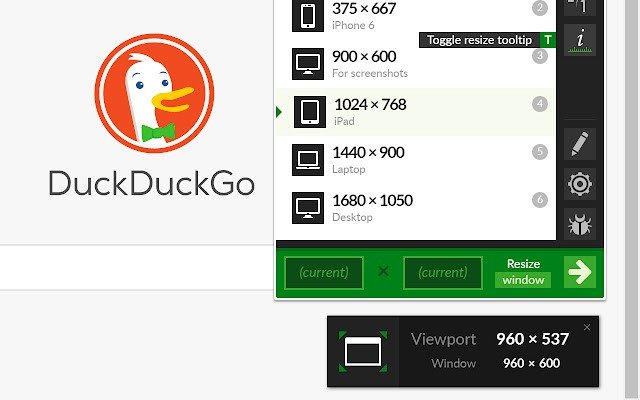
 If you're a web developer, then you know that it's important to test your site in different screen resolutions. But what if you don't have a lot of different devices to test with? That's where Window Resizer comes in!
If you're a web developer, then you know that it's important to test your site in different screen resolutions. But what if you don't have a lot of different devices to test with? That's where Window Resizer comes in!
Window Resizer is a free browser extension that allows you to resize your browser window to any size. It's great for testing responsive designs or making sure your site looks good in different screen sizes.
To use Window Resizer, just install the extension and then click on the icon in your browser toolbar. From there, you can enter the width and height you want to resize to. You can also choose from a few preset sizes or create your own custom sizes.
Once you've resized your window, just refresh the page and voila! Your site will now be displayed at the new size.
All the browsers do have Responsive design tool but Resizing windows itself give me more accurate idea on how the page will look in the browser window. Responsive design Tool ignores spacing occupied by Address bars, bookmark bar or status bars or additional toolbars on the browser. Window Resizer is more accurate for me when working on client's projects.
3. BrowserStack
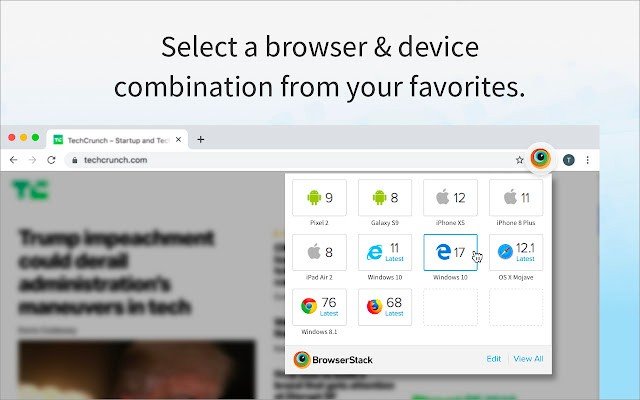
 BrowserStack is a cross-browser testing tool that allows developers to test their websites and applications on different browsers and operating systems.
BrowserStack is a cross-browser testing tool that allows developers to test their websites and applications on different browsers and operating systems.
Browsers are getting more capable nowadays so one piece of code works for most of the OS, Browsers, and Devices but 1 of 100 times some will have some problem with a specific device. The OLD device I rather say. You can find that specific configuration on BrowserStack.
BrowserStack provides a wide range of features that makes it a powerful testing tool for developers.
Some of the features include:
- Live testing: With BrowserStack, developers can test their websites and applications on real browsers and devices.
- Support for popular browsers and operating systems: BrowserStack supports all the major browsers and operating systems, making it easy for developers to test their websites and applications on different platforms.
- Easy to use interface: The BrowserStack interface is simple and easy to use, making it easy for even novice developers to get started with cross-browser testing.
4. Font Inspector
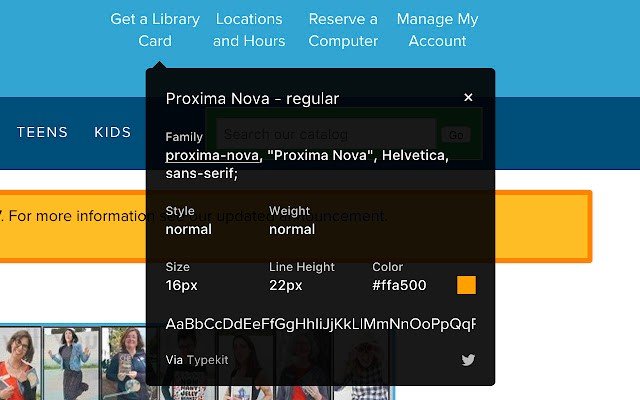
 The Font Inspector is a free add-on that gives you detailed information about the fonts on a web page. You can see the font family, size, weight, and style for each element on the page.
The Font Inspector is a free add-on that gives you detailed information about the fonts on a web page. You can see the font family, size, weight, and style for each element on the page.
Click on the toolbar icon in order to display the in-page UI for this purpose, then click on any HTML element that you want to see the font information. Note that the in-page UI remains open as long as every other element on the page works. The in-page UI has several information related to the font's size, style, color, family, etc.
- Allows you to inspect all fonts with just one click.
- Light-weight: negligible memory and efficiency use.
- Toolbar icon indicates ON OFF switch to show or hide the in-page interface.
- Includes a complete description of the font within the interface.
- Available for all web browsers and platforms.
5. Codeanywhere
If you're looking for a great HTML and CSS editor, Codeanywhere is definitely worth checking out. It's got everything you need to get the job done quickly and easily, and it's also very affordable.
This powerful code editor has everything you need to get the job done, including syntax highlighting, autocompletion, and more. Plus, it's free to use! I a have written an article about top HTML CSS editors worth checking if you havn't already.
Codeanywhere is a great choice for both beginners and experienced developers alike. It's easy to use and has all the features you need to get the job done right. And if you ever have any questions or need help, the friendly community of developers is always there to help.
6. WhatFont
 WhatFont is a tool that allows you to identify the fonts used on websites. It's an invaluable tool for any web developer, as it can help you troubleshoot font issues, or simply find out which fonts are used on your favorite websites. WhatFont is available as a browser extension for Google Chrome and Safari, or as a bookmarklet for other browsers. It's also available as a standalone app for Mac and Windows.
WhatFont is a tool that allows you to identify the fonts used on websites. It's an invaluable tool for any web developer, as it can help you troubleshoot font issues, or simply find out which fonts are used on your favorite websites. WhatFont is available as a browser extension for Google Chrome and Safari, or as a bookmarklet for other browsers. It's also available as a standalone app for Mac and Windows.
It helps you identify the fonts used on websites, which can be extremely helpful when trying to match the look and feel of a site. Additionally, WhatFont can help you find similar fonts to the ones you already have, making it a valuable resource for both beginners and experienced developers alike. If you're serious about web development, then WhatFont is a tool that you need in your toolkit.
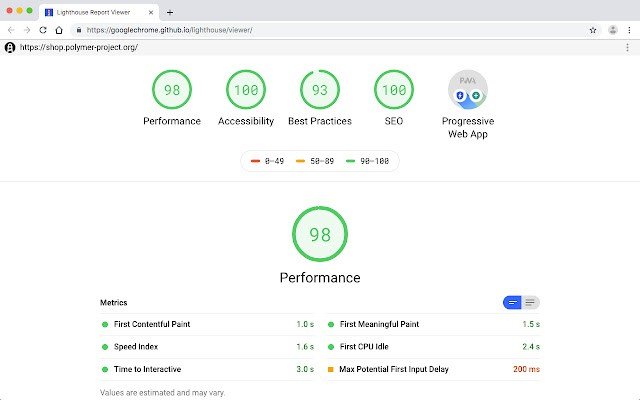
7. Lighthouse

Lighthouse is an open-source, automated tool for improving the quality of your web pages. It has audits for performance, accessibility, progressive web apps, SEO and more. In this article, we will focus on the tools that Lighthouse provides for HTML and CSS.
Lighthouse has a number of tools that can be used to improve the quality of your HTML and CSS. For starters, it can help you check your code for errors and potential problems. It can also help you optimize your code for better performance. Additionally, Lighthouse can help you ensure that your code meets industry best practices.
One of the most useful features of Lighthouse is its ability to generate reports. These reports can be used to identify areas where your code needs improvement. They can also be used to track your progress over time.
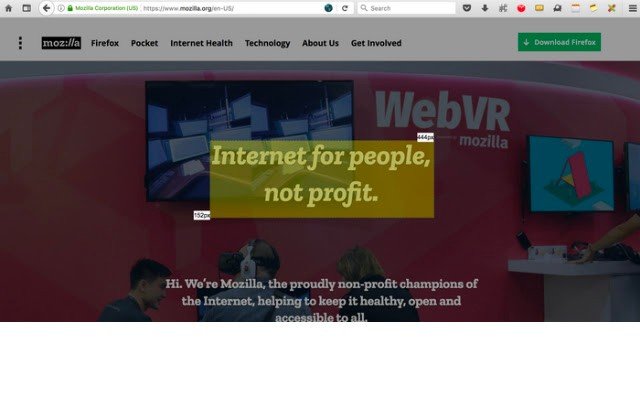
8. Measure it
 MeasureIt is a free extension for the Firefox web browser. MeasureIt allows users to measure the width and height of elements on a web page. This can be useful for determining the size of images or other elements on a page.
MeasureIt is a free extension for the Firefox web browser. MeasureIt allows users to measure the width and height of elements on a web page. This can be useful for determining the size of images or other elements on a page.
MeasureIt is a browser extension that allows you to quickly and easily measure elements on a web page. Simply click and drag the MeasureIt icon to any element on the page, and it will display the width and height of that element in pixels. You can also use MeasureIt to test responsive design breakpoints by clicking and dragging the icon to different areas of the page at different screen sizes.
9. Ultimate CSS Gradient Generator
 The Ultimate CSS Gradient Generator is an online tool that allows you to easily create and customize CSS gradients. The Ultimate CSS Gradient Generator is extremely user-friendly.
The Ultimate CSS Gradient Generator is an online tool that allows you to easily create and customize CSS gradients. The Ultimate CSS Gradient Generator is extremely user-friendly.
You can either start from scratch or use one of the many templates that are available. Once you’ve chosen a template, you can easily customize it to fit your needs. Checkout the library of 200+ CSS Gradients ready to use.
The Ultimate CSS Gradient Generator is a great tool for anyone who wants to create beautiful, custom CSS gradients. It’s easy to use and very user-friendly, making it a great choice for both beginners and experts alike.
Just enter the colors you want to use, choose the direction of the gradient, and then copy the CSS code that is generated. It’s that simple! So if you want an easy way to create CSS gradients, be sure to check out Ultimate CSS Gradient Generator.
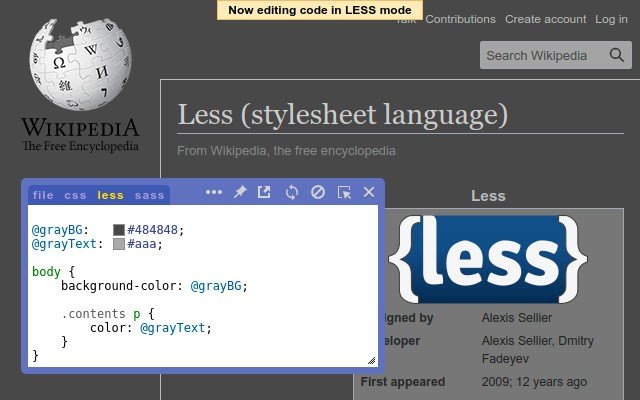
10. Live editor for CSS, Less & Sass - Magic CSS

A live-css-editor is a tool that allows web developers to see the changes they are making to their CSS code in real-time. This is extremely useful when trying to debug or troubleshoot issues with code, as it eliminates the need for constant refreshing of the page.
With Magic CSS, there's no need to refresh your browser or compile your code. Just make your changes and see them instantly. It's the perfect tool for any web developer who wants to save time and frustration.
Try it out today and see how much easier your life will be!
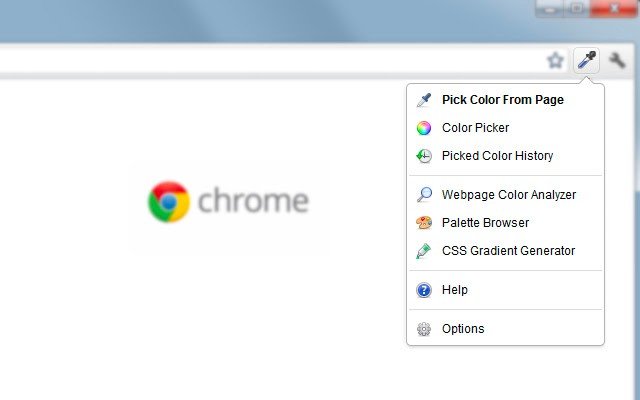
11. ColorZilla
If you have installed Ultimate CSS Gradient, You have this feature as a bundle. But ColorZilla is worth mentioning.
ColorZilla is an add-on for Firefox and Chrome that gives web developers and graphic designers the ability to get the perfect color match for their web pages. With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color, and paste it into another program. You can also create advanced multi-step gradients.
ColorZilla also allows you to analyze the page's colors and find out which CSS rules are applied to each element. Its advanced features include: picking colors fromGradient WebKit Gradients, getting a color history of recently picked colors, and saving favorite colors.
12. JavaScript and CSS Code Beautifier
 An online code beautifier for JavaScript and CSS can help make your code more readable and consistent.
An online code beautifier for JavaScript and CSS can help make your code more readable and consistent.
Great tool vehicle viewing source code. This add-on works with CSS, Javascript and JSON data. A good tool to increase source code visibility.
Imagin a situation where you have to quickly check the source code. But the source code is no longer readable because of compression or uglification. This add-on can help you a little bit to make the code readable.
13. Firebug Lite (RiP)
 One of the most popular tools for HTML and CSS is Firebug Lite. Firebug Lite is a great tool for debugging and troubleshooting your code.
One of the most popular tools for HTML and CSS is Firebug Lite. Firebug Lite is a great tool for debugging and troubleshooting your code.
It's available as a bookmarklet, so you can use it on any web page. Firebug Lite provides a variety of features that can be helpful when working with HTML and CSS.
For example, you can use the "Inspect" feature to see the HTML and CSS of any element on a web page. This can be helpful when trying to figure out why an element is not displaying as you expect it to.
It is still available despite every browser having this feature built-in. Firefox Developer Edition uses this tool as its default tool.
Final Words
These are only a few of the tools available for HTML and CSS. With these tools, you can speed up your daily workflow and focus on creating amazing websites that look great and function perfectly. Take some time to explore all of the options available to you, and find the ones that work best for your workflow. With a little practice, you'll be creating amazing websites in no time!
If I missed any of your favorite tools, Mention them in the comments. I'll cover them in future articles.