
HTML and CSS are used by all sorts of different technologies. If you want to be a web developer or work with any other technology, you need to know HTML and CSS. With HTML, you can create web pages. You can style those web pages with CSS to look however you want.
No matter which programming language you use, HTML, CSS, and Javascript are the only languages your browser can interpret.
HTML and CSS are easy to learn. There are lots of resources online that can teach you how to use them. Plus, they're not difficult concepts to understand. Once you know HTML and CSS, the world is your oyster. You can do anything you want with technology!
HTML and CSS are two of the most in-demand skills in the tech industry. Employers are always looking for talented developers who know how to write clean code and design beautiful user interfaces.
Is HTML And CSS Enough To Create A Website?
In the early days of the internet, creating a website was a very complicated process that involved fixing visual bugs for IEs (No hard feelings IE). You needed to know how to code in HTML and CSS that works in all browsers in order to create a basic website.
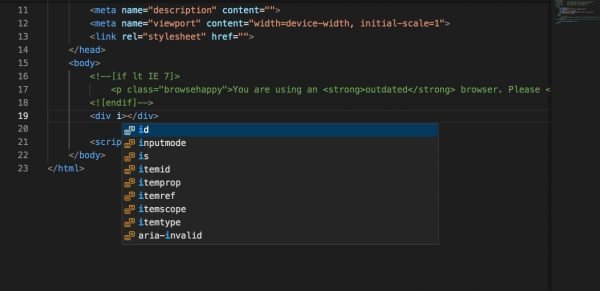
 However, thanks to advances in technology, you no longer need to know how to code in order to create a website. All you need is a text editor and some basic knowledge of HTML and CSS. Today tools like IntelliSense are available to speed up your workflow with AI-guided tools. They allow you to create layouts, style text and add interactivity to your website more quickly and efficiently. Together, HTML and CSS are enough to create a basic website.
However, thanks to advances in technology, you no longer need to know how to code in order to create a website. All you need is a text editor and some basic knowledge of HTML and CSS. Today tools like IntelliSense are available to speed up your workflow with AI-guided tools. They allow you to create layouts, style text and add interactivity to your website more quickly and efficiently. Together, HTML and CSS are enough to create a basic website.
However, if you want to create more complex websites, you may need to learn additional coding languages such as JavaScript or PHP.
Other Components That Are Used To Build A Website
Other components that are used include a server, which hosts the website, and a database, which stores the website's content. The web server hosts the website's files and delivers them to the user's browser. The database stores information about the website's content, users, leads data, etc. The application server runs the website's code and interacts with the database which itself is a complex process. All of these components work together to create a functioning website.
If you don't have experience with HTML and CSS, you can use a website builder tool to create your site. These tools allow you to create pages without coding, and they provide templates and pre-built components that you can use to get started quickly.
1. JavaScript
When you are building a website, there are a variety of components that you will need to use. In addition to HTML and CSS, you will also need to use JavaScript. JavaScript is a programming language that is used to create dynamic and interactive websites. It allows you to add interactions like click, tap, drag, and select with like menus, slideshows, and modals to your website.
 Additionally, it can be used to create animations and interactivity with the user's input.JavaScript makes it possible for users to do things like entering data into forms, clicking buttons, and scrolling through pages.
Additionally, it can be used to create animations and interactivity with the user's input.JavaScript makes it possible for users to do things like entering data into forms, clicking buttons, and scrolling through pages.
JavaScript is also used to create animations and effects on websites. It's a must-learn client-side language to elevate the UI experience. It's a powerful language that you can use to make your websites more user-friendly and dynamic.
Developers in this age are creating Single Page Applications using Javascript they are fast and robust. JavaScript is used by millions of developers around the world, so there's a large community of people who can help you if you need support.
2. Backend Languages & Databases
Most people think of a website as a series of HTML pages that are displayed in a web browser, but there is a lot more to it than that. If you're creating a Frontend to present your data, there must be some way to store the data right?
In modern-day, Using a single language you can create a backend to do computational and logical tasks of your system. If you master any one programming language, You can create a backend for your system.
The most common backend languages are Javascript, PHP, Ruby on Rails, and Java. These languages allow you to create scripts that will run on the web server and generate the content in HTML that users see when they visit your website.
To store data associated with the website, you will also need a database. There are three main types of databases: relational, hierarchical, and network. Most commonly used databases are MySql, MongoDB, MariaDB, PostgreSQL, and SQLite. Depending on the size of your application or website you can select the appropriate database for your website.
3. Web Hosting & Domain
You created a beautiful page using HTML and CSS. How do you show it to the world?
Get it hosted.
Hosting companies provide the servers and software needed to make your website accessible on the internet. When you sign up for hosting, you're renting space on one of their servers to store your website files. Some hosting companies will also give you a subdomain name if you don't already have one.
 Domain names are the addresses of websites. Just as you need a home address to receive mail, you need a domain name to receive website traffic. Hosting providers offer different packages, so be sure to select one that fits your needs. There are a couple of configurations that can be made with your domain. There is a bit of a learning curve with just DNS records and other configurable settings a domain offers. Thre are many other things that may require practicing if you're looking to go fully advanced.
Domain names are the addresses of websites. Just as you need a home address to receive mail, you need a domain name to receive website traffic. Hosting providers offer different packages, so be sure to select one that fits your needs. There are a couple of configurations that can be made with your domain. There is a bit of a learning curve with just DNS records and other configurable settings a domain offers. Thre are many other things that may require practicing if you're looking to go fully advanced.
Can I get a job with just HTML and CSS?
The answer is yes.
Many employers won't even require JavaScript or other front-end technologies. The key is to have a strong understanding of how HTML and CSS work together to create web pages. You should be able to write clean, well-structured code that is easy for others to understand and maintain.
Additionally, it's important to be up-to-date on the latest trends and technologies.
Employers will expect you to know the basics of responsive design, grid systems, and Flexbox. And if a potential employer asks about your skills, be sure to talk about how you’ve used HTML and CSS to create beautiful and responsive web designs.
That being said, if you have strong HTML and CSS skills, you should definitely highlight them on your resume and portfolio. Keep learning and practicing, and you'll be able to land a job in no time!
What do you need to know about freelance vs. full-time HTML and CSS jobs?
 In order to be successful in the field of web development, it’s important to know the difference between freelance and full-time HTML and CSS jobs. When freelancing, you’ll be responsible for your own marketing, billing, and client management. This can be a great way to gain experience and build a portfolio, but it also requires more self-discipline and organization. If you work full-time for a company, you’ll likely have less freedom but will receive regular paychecks, benefits, and job security.
In order to be successful in the field of web development, it’s important to know the difference between freelance and full-time HTML and CSS jobs. When freelancing, you’ll be responsible for your own marketing, billing, and client management. This can be a great way to gain experience and build a portfolio, but it also requires more self-discipline and organization. If you work full-time for a company, you’ll likely have less freedom but will receive regular paychecks, benefits, and job security.
Freelance work is better if you want to learn new skills. You can work on different projects with different teams, and learn new things from each project. If you're having only HTML and CSS skills, you may have to get other parts done by other people like planning, creation of a mockup, site uploading, technical testing, security audit, SEO, etc. If you find your sweet spot in this chain, You'll be doing your dream job.
However, full-time work is better if you want stability. You’ll have a steady income, and you’ll know what your job will be for the next few years. As you grow you may end up doing the same thing over and over again. May be promoted to the position when you stop developing your coding skills but end up learning management skills, or leadership skills, which is not a bad thing.
What freelance projects can I get using HTML and CSS?
There are many freelance projects that can be completed with basic HTML and CSS skills. Simple web design, email newsletter templates, and even simple websites can be created by someone with a rudimentary knowledge of these two languages. By using HTML and CSS, a freelancer can create attractive and professional-looking projects that will showcase their skills to potential clients.
Here are some of the projects that you can take on using these skills:
- Creating a simple website. HTML and CSS can be used to create a basic website with a few pages and some basic styling. This is a great project for someone who is starting out in web development.
- Updating an existing website. If you have experience with HTML and CSS, you can offer your services to businesses that need help updating their websites. This may include adding new pages, changing the layout, or adding new features.
- Adding style to a website. If you are good with CSS, you can offer your services to businesses who need help making their websites look nicer.
Where should you look to find freelance HTML and CSS jobs?
There are a few great places to find freelance HTML and CSS jobs. One option is to look on job boards, such as Indeed, Craigslist, or UpWork. Another great resource is freelancing websites like Fiverr or PeoplePerHour. Finally, you can also search for web development jobs on LinkedIn.
These sites offer a wide variety of jobs that includes HTML and CSS work.
Whichever route you choose, be sure to carefully read the job description and requirements before applying. This will help ensure that you are a good fit for the position and increase your chances of being selected.
How much money can I make on Freelance HTML and CSS jobs?
 As a freelance HTML and CSS coder, you can command a high price for your skills.
As a freelance HTML and CSS coder, you can command a high price for your skills.
Many companies are looking for talented developers to help them create beautiful, responsive websites.
If you're able to show off your skills and produce quality work, you can expect to make anywhere from $5 to $40 per hour for freelance HTML and CSS work.
Many experienced developers are charging $600 just for 5-page Figma to HTML/CSS conversions.
One thing to keep in mind is that the more complex the project, the higher the rate you can charge. If you are an expert in both HTML and CSS, you can probably command a higher rate than someone who is just starting out.
And if you have a lot of experience working with certain types of clients or projects, you may be able to negotiate a higher rate than the standard hourly rate.
Keep in mind, however, that rates vary depending on location and the type of work you're doing. With a little bit of market research, you should be able to find projects that pay well and allow you to grow your freelance business.
What Full-time HTML and CSS Roles are Available?
Full-time HTML and CSS roles are available in both small and large businesses. In smaller businesses, the HTML and CSS developer may also be responsible for other tasks such as designing pages from inspiration materials. In larger businesses, the role of HTML and CSS developer may be more specialized, with duties that include coding website templates, widgets, and components, developing style sheets, and ensuring that pages display correctly in different browsers.
Also, there are a number of full-time HTML and CSS roles available depending on your experience and expertise. For someone just starting out, there are entry-level positions such as junior web developer, front-end developer, or interactive designer. If you have a few years of experience, you might be looking for a position as a senior web developer, lead front-end developer, or user interface designer. There are also many freelance opportunities for those who want to work on a project-by-project basis.
What Skills to Learn Next if you Want More Job opportunities
If you want to continue expanding your skillset and increase your job opportunities, there are a few other things you should learn next.
JavaScript is one of the most popular programming languages in the world, and it’s essential for creating dynamic websites. Learning Java will also help you develop Android apps.
If you’re interested in front-end web development, learning ReactJS can be extremely beneficial. React is currently one of the most popular frameworks for creating user interfaces, and it allows you to create reusable components so that your code is more organized and efficient.
Finally, if you want to become a full-stack developer, it’s important to learn how to use databases like MySQL and MongoDB.
Good one. Html css could help react devs as well. Me being a react dev struggle a lot with core css.