
CSS and HTML are two of the most important languages for web development. They allow you to create beautiful and responsive websites. However, editing CSS and HTML can be difficult, especially if you're not familiar with the languages and a lot of syntaxes involved while coding. That's where a CSS and HTML editor comes in handy.
A CSS and HTML editor is a software program that allows you to easily edit CSS and HTML code. It should be easy to use and has a variety of features that make it an ideal tool for web developers. While it is possible to write code by hand, a CSS or HTML editor can make the process much easier. There are many different CSS and HTML editors available, both free and paid, each with its strengths and weaknesses. It is important to choose an editor that fits your needs and abilities.
HTML and CSS Editor Features to look for
Autocompletion
 When you're coding, you want to spend less time fussing with the small details and more time focusing on the big picture. That's where autocompletion comes in. Autocompletion is a feature that automatically completes words or phrases for you as you type. This can save you a lot of time and hassle, especially when it comes to HTML and CSS.
When you're coding, you want to spend less time fussing with the small details and more time focusing on the big picture. That's where autocompletion comes in. Autocompletion is a feature that automatically completes words or phrases for you as you type. This can save you a lot of time and hassle, especially when it comes to HTML and CSS.
There are several great HTML and CSS editors out there that offer smart autocompletion, which predicts the code you're going to write based on your past behavior. This means that it can speed up your coding process by guessing what you're going to type next and filling in the blanks for you.
Syntax Highlighting
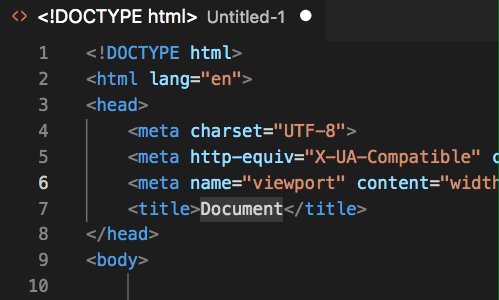
Syntax highlighting is a feature that colors different parts of the code to make it easier to read. This is especially helpful when trying to find a specific part of the code. syntax highlighting is an important feature to look for in an HTML and CSS editor because it makes it easy to identify errors in your code, and it also makes the code easier to read. Many HTML and CSS editors offer syntax highlighting, but not all of them are created equal. Some editors offer more features than others, such as the ability to create custom color schemes or the ability to export your code as a PDF file.
Error Detection
An HTML and CSS editor with error detection features can help take the guesswork out of coding and ensure that your pages look great. Editors with these features can identify errors in your code and suggest corrections, so you can focus on creating beautiful websites. Some editors even offer auto-correct options, which can be a real lifesaver when you're working on a tight deadline.
Search and Replace
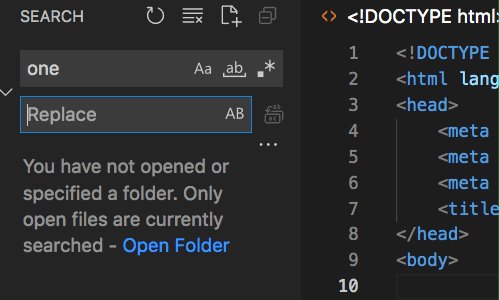
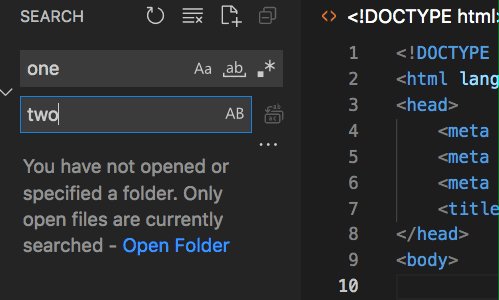
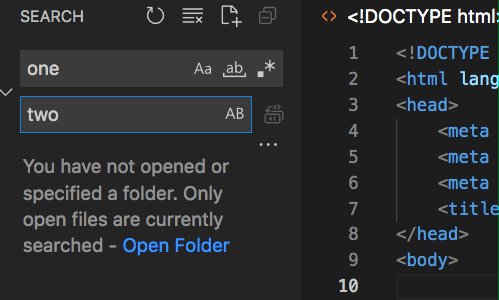
 Search and replace is an important tool to have in your arsenal. With a good HTML and CSS editor, you can easily find and replace text or tags across multiple files. This can save you time and frustration when making changes to your website. With a few clicks of the mouse, you can quickly find all instances of a particular word or tag and replace all instances with new text or tags. This makes it easy to make changes to your website without having to search through multiple files by hand.
Search and replace is an important tool to have in your arsenal. With a good HTML and CSS editor, you can easily find and replace text or tags across multiple files. This can save you time and frustration when making changes to your website. With a few clicks of the mouse, you can quickly find all instances of a particular word or tag and replace all instances with new text or tags. This makes it easy to make changes to your website without having to search through multiple files by hand.
Split-Screen View
One great feature is the split-screen view. This allows you to see your code and your results side by side, making it easy to see what changes you are making. Some editors also have a preview mode, which will show you how your website will look as you type. This is really helpful for making sure your code is formatted correctly and that your layout is looking the way you want it to.
Customizable Interface
 The most important thing to consider is the editor's customizable interface. Some editors have a very rigid interface that doesn't allow much customization. Others have a more flexible interface that allows you to tailor the editor to your own preferences. The best editors give you complete control over the layout, colors, and fonts of the editing environment. This makes it easier to work productively and prevents eyestrain from excessive screen glare.
The most important thing to consider is the editor's customizable interface. Some editors have a very rigid interface that doesn't allow much customization. Others have a more flexible interface that allows you to tailor the editor to your own preferences. The best editors give you complete control over the layout, colors, and fonts of the editing environment. This makes it easier to work productively and prevents eyestrain from excessive screen glare.
Top HTML and CSS Editors
1. VS Code - (FREE) Best HTML CSS Editor for Everyone
 VS code (Visual Studio Code) is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS, and Linux. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich extensibility model.
VS code (Visual Studio Code) is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS, and Linux. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich extensibility model.
Visual Studio Code is one of the most popular code editors available today. It offers features such as syntax highlighting, code completion, and linting. It also supports a variety of programming languages, including HTML and CSS.
VS code is my personal favorite code editor. It's easy to use, fast and has a huge community of developers who are constantly creating extensions to make the editor even better. VS code also integrates well with other tools in the Microsoft development stack, such as Azure DevOps.
DOWNLOAD NOW
2. Atom - (FREE) Best HTML CSS Editor for Frontend Devs
 According to recent studies, Atom is the most popular HTML and CSS editor. It's no surprise that Atom is so popular, as it offers a wide variety of features and customization options. Some of the features that make Atom stand out include its split-pane view, smart autocompletion, and file system browser. Additionally, Atom can be customized to suit your own needs, making it a very powerful editor. If you're looking for a great HTML and CSS editor that offers plenty of features and customization options, Atom is definitely worth considering.
According to recent studies, Atom is the most popular HTML and CSS editor. It's no surprise that Atom is so popular, as it offers a wide variety of features and customization options. Some of the features that make Atom stand out include its split-pane view, smart autocompletion, and file system browser. Additionally, Atom can be customized to suit your own needs, making it a very powerful editor. If you're looking for a great HTML and CSS editor that offers plenty of features and customization options, Atom is definitely worth considering.
I personally found Atom as an open source, so it's free to use, and it has a ton of features that make it perfect for personal use. It's also very customizable, so you can tailor it to your own needs.
DOWNLOAD NOW
3. Notepad ++ (FREE) Best Lightweight CSS HTML Editor
 There are a lot of HTML and CSS editors to choose from. Some are stand-alone applications and are super lightweight. I've been using Notepad++ for a while now, and I really like it. It's not too complicated, but it has enough features to make it useful.
There are a lot of HTML and CSS editors to choose from. Some are stand-alone applications and are super lightweight. I've been using Notepad++ for a while now, and I really like it. It's not too complicated, but it has enough features to make it useful.
Notepad++ is a free and open-source editor that is widely used by web developers. It offers powerful editing features and support for a wide range of programming languages. It also has a built-in preview pane, which makes it easy to see how your code looks on the web page. If you're just starting out, I would recommend sticking with something simple like Notepad.
DOWNLOAD NOW
4. Brackets - (FREE) Modern, Powerful & Open source HTML CSS Editor
 Brackets is a relatively new editor created by Adobe that focuses specifically on web development. It's open source and completely free to use, and it has an impressive feature set that makes it ideal for both beginners and experienced developers.
Brackets is a relatively new editor created by Adobe that focuses specifically on web development. It's open source and completely free to use, and it has an impressive feature set that makes it ideal for both beginners and experienced developers.
Some of my favorite features include live previews, which show you how your code will look in real-time; an inline editor that lets you make changes to your CSS or HTML directly in the document you're viewing; and support for extensions, which allow you to add extra functionality to Brackets with just a few clicks.
DOWNLOAD NOW
5. Sublime Text - ( FREE and PAID ) Best HTML CSS Editor For Beginners
 Sublime Text is a popular editor that is known for its speed and flexibility. It has a wide variety of plugins that allow you to do almost anything you want with your code.
Sublime Text is a popular editor that is known for its speed and flexibility. It has a wide variety of plugins that allow you to do almost anything you want with your code.
Sublime Text is a cross-platform editor that supports various programming languages, including HTML and CSS. It has a user-friendly interface and many features that make coding easier, such as syntax highlighting and code completion.
Sublime Text is available in both a paid and unpaid version. The unpaid version is available for free download, but it has some limitations, such as the inability to use certain plugins. The paid version offers more features and support.
DOWNLOAD NOW
6. TextPad - (FREE and PAID) Best Lightweight HTML CSS Editor For Windows Users
 TextPad is a simple text editor that can be used to create HTML and CSS code. It has a basic interface and is easy to use. It supports HTML, CSS, and JavaScript. TextPad has a built-in preview window that shows you how your HTML and CSS will look in a web browser. TextPad also has a built-in debugger that helps you debug your JavaScript code.
TextPad is a simple text editor that can be used to create HTML and CSS code. It has a basic interface and is easy to use. It supports HTML, CSS, and JavaScript. TextPad has a built-in preview window that shows you how your HTML and CSS will look in a web browser. TextPad also has a built-in debugger that helps you debug your JavaScript code.
TextPad is available for Windows computers. In simple words, TextPad is easy to use and has all the features you need to create beautiful websites.
DOWNLOAD NOW
7. BBEdit (PAID)
 If you're looking for a top-tier HTML and CSS editor, BBEdit is the answer. It's a powerful editor that can do a lot of different things. It has syntax highlighting for both HTML and CSS, as well as support for keyboard shortcuts. It also includes a variety of features for debugging code, including an inspector that can show you the properties of selected elements.
If you're looking for a top-tier HTML and CSS editor, BBEdit is the answer. It's a powerful editor that can do a lot of different things. It has syntax highlighting for both HTML and CSS, as well as support for keyboard shortcuts. It also includes a variety of features for debugging code, including an inspector that can show you the properties of selected elements.
It has many other features that make it a great option for web development, including syntax highlighting, code completion, and support for multiple languages. Plus, it's available on both macOS and iOS, so you can take your work with you wherever you go.
DOWNLOAD NOW
8. Komodo IDE (FREE and PAID) - Best HTML CSS Editor For Teams
 Komodo IDE is a cross-platform editor that supports multiple languages, including HTML, CSS, and JavaScript. It offers a wide range of features, including live previews, code completion, and code analysis. Komodo IDE also supports a variety of programming languages, making it a versatile tool for web developers. It has also a built-in debugger and rich extensibility features. User reviews indicate that Komodo IDE is easy to use and has an intuitive interface.
Komodo IDE is a cross-platform editor that supports multiple languages, including HTML, CSS, and JavaScript. It offers a wide range of features, including live previews, code completion, and code analysis. Komodo IDE also supports a variety of programming languages, making it a versatile tool for web developers. It has also a built-in debugger and rich extensibility features. User reviews indicate that Komodo IDE is easy to use and has an intuitive interface.
Komodo IDE is a popular choice among developers because of its various features that help with coding productivity, including autocomplete, syntax checking, and color coding.
DOWNLOAD NOW
9. Bluefish - (FREE) Best HTML CSS Editor For Linux and Unix Users
 Bluefish is a powerful editor for both HTML and CSS, and it's perfect for web developers who need to work on multiple projects at once. It is a powerful editor that is perfect for both beginners and experts. Bluefish supports syntax highlighting and code completion, making it easy to write clean code.
Bluefish is a powerful editor for both HTML and CSS, and it's perfect for web developers who need to work on multiple projects at once. It is a powerful editor that is perfect for both beginners and experts. Bluefish supports syntax highlighting and code completion, making it easy to write clean code.
It has also other variety of features, including code completion and support for multiple languages. Additionally, Bluefish includes a built-in debugger that makes it easy to troubleshoot problems with your websites.
Bluefish is also very fast and lightweight, making it a great choice for web developers who need to work on projects with tight deadlines.
DOWNLOAD NOW
Conclusion
There are many excellent HTML and CSS editors to choose from. It is important to find one that suits your needs and that you are comfortable using. With the right editor, you can create beautiful, responsive websites in no time. Be sure to try out a few different ones before making a decision.
No matter which editor you choose, be sure to spend some time learning the basics of HTML and CSS. This will help you create beautiful and professional-looking websites. And, most importantly, have fun coding!